비밀번호를 잊어버린 유저는 어떻게 해야 하나요?
오늘도 개발을 열심히 한다ㅏㅏㅏ…
일반적으로 메일로 임시 비밀번호를 발급해줍니다.
하지만 임시 비밀번호를 발급받게 된다면, 저희팀 프로젝트 비밀번호 변경 프로세스상 로그인을 하고 프로필에 들어가서 임시비밀번호를 입력하고 새 비밀번호로 교체 해야합니다. 그러면 유저입장에서는 너무 귀찮겠죠.
그래서 비밀번호를 변경할 수 있는 url 을 이메일로 전송하고 그 url 을 클릭하면 비밀번호를 바꿀 수 있는 창을 띄우도록 서비스 로직을 세웠습니다.
비밀번호 변경 서비스 로직
1. 유저에게 비밀번호 변경 url 이 담긴 메일 보내기
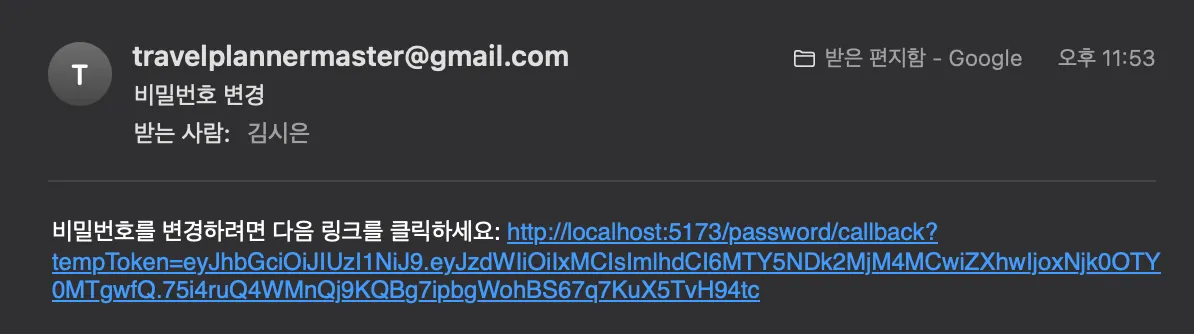
유저가 비밀번호 분실 버튼을 클릭하고 나오는 페이지에 이메일을 입력하면 다음과 같은 메일이 옵니다.
유저의 정보가 담긴 임시토큰을 리퀘스트 @RequestParam 로 담아서 보내주게 됩니다.
2. 링크를 클릭하여 비밀번호 변경 url 얻기
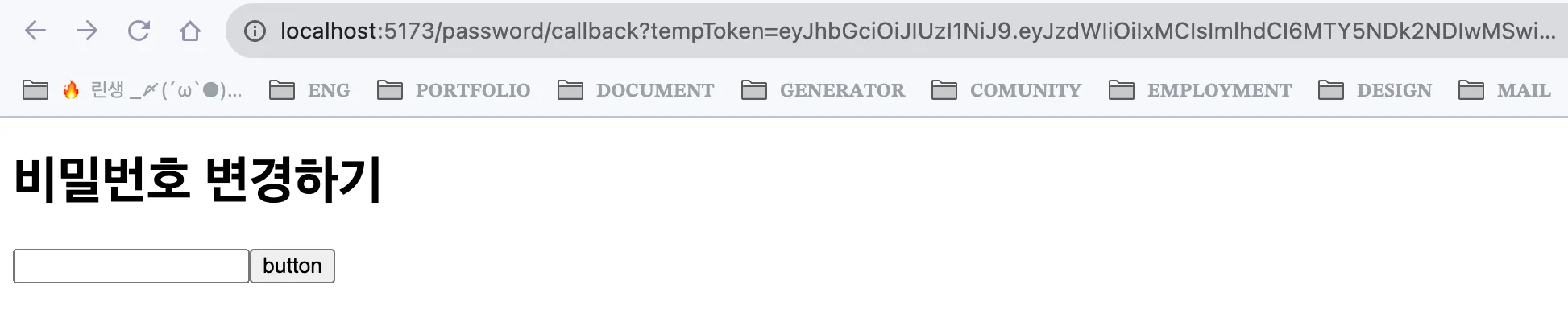
링크를 클릭하면 화면에 아래와 같은 url 이 나타납니다.
https://dev.travel-planner.xyz/password/change?tempToken=eyJhbGciOiJIUzI1NiJ9.eyJzdWIiOiIxMCIsImlhdCI6MTY5NDk2MzM4NSwiZXhwIjoxNjk0OTY1MTg1fQ.zuMR5NzljWcuVG6x_U_FEknewP_uQJE-GoAYSpTkJfE
Java
복사
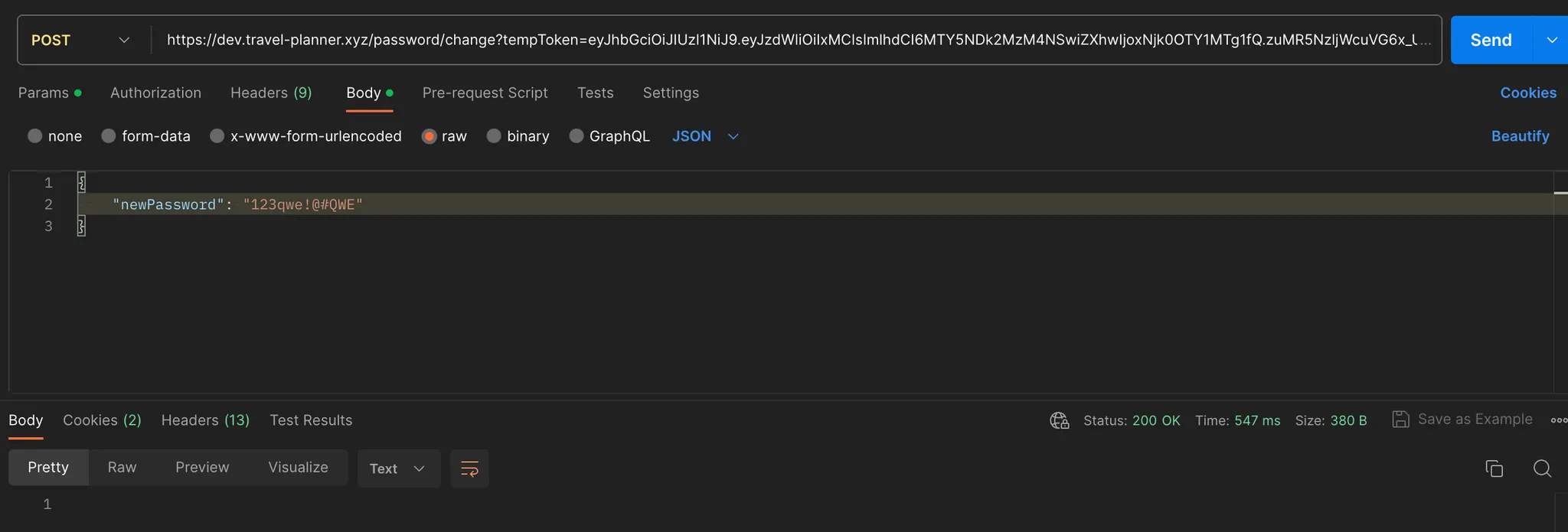
3. 새로운 비밀번호를 요청바디에 넣어 비밀번호 변경하기
프론트에서는 이를 어떻게 처리해야할까?
이론상으로는 맞는 것 같으나 뭔가 프팀에게 건내주기 찝찝한 건은 로직을 잘 알고있는 백팀이 테스트를 해 볼 필요가 있습니다. 그래서 저는 vue.js 를 이용하여 간단하게 코드를 작성해봤습니다. (기본적인 설명은 생략합니다.)
1. axios 설정하기
import { createApp } from "vue";
import App from "./App.vue";
import axios from "axios";
axios.defaults.baseURL = "https://dev.travel-planner.xyz";
const app = createApp(App);
app.config.globalProperties.axios = axios;
app.mount("#app");
Java
복사
2. App.vue 작성하기
단순히 테스트용 이므로 App.vue 에 작성해보았습니다.
<template>
<div>
<h1>비밀번호 변경하기</h1>
<input type="text" v-model="newPass">
<button @click="changePasswordTest()">button</button>
</div>
</template>
<script>
export default {
name: "About",
components: [],
data() {
return {
redirectUrl: "",
password: "",
newPass: ""
};
},
methods: {
get() {
this.axios.get("/password/callback"+ window.location.search).then((response) => {
console.log('현재 주소: ', window.location.href)
console.log('redirectUrl: ', response.data)
this.redirectUrl = response.data;
})
},
changePasswordTest() {
console.log('새로 변경한 비밀번호: ', this.newPass)
this.axios.post(this.redirectUrl,
{
newPassword: this.newPass
}).then((response) => {
this.password = response.data;
});
}
},
mounted() {
this.get();
},
};
</script>
JavaScript
복사
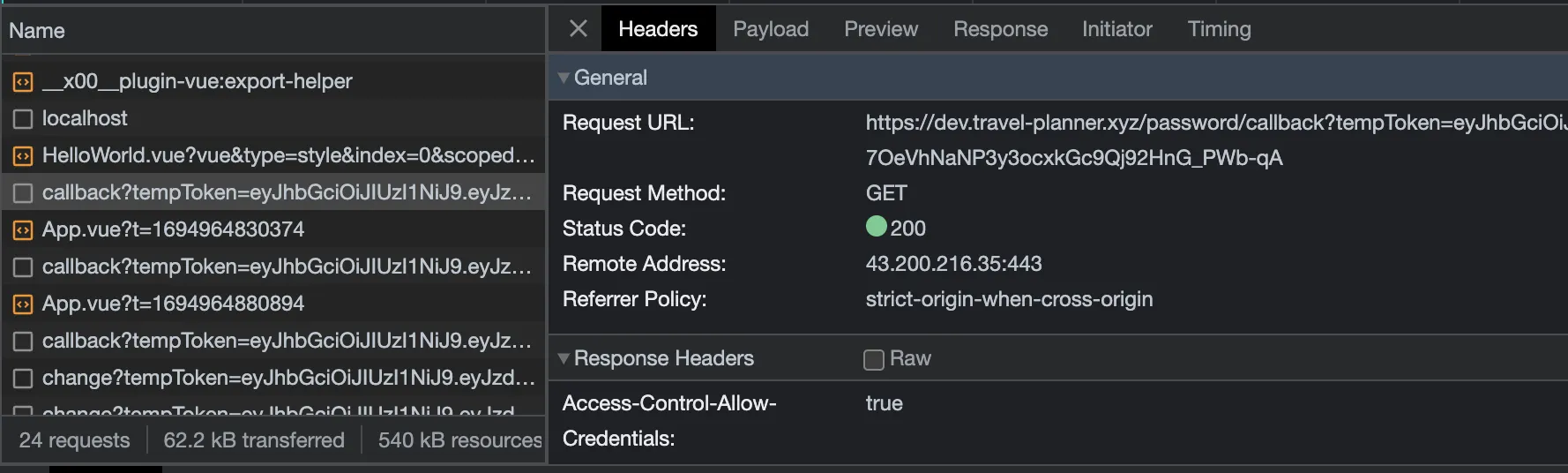
3. 결과 확인하기 Feat.개발자도구
/password/callback
Response 탭에서 스트링으로 반환한 비밀번호 변경 url 도 확인할 수 있습니다.
https: //dev.travel-planner.xyz/password/change?tempToken=eyJhbGciOiJIUzI1NiJ9.eyJzdWIiOiIxMCIsImlhdCI6MTY5NDk2NDIwMSwiZXhwIjoxNjk0OTY2MDAxfQ.1GB6n64Yoq7OeVhNaNP3y3ocxkGc9Qj92HnG_PWb-qA
Plain Text
복사
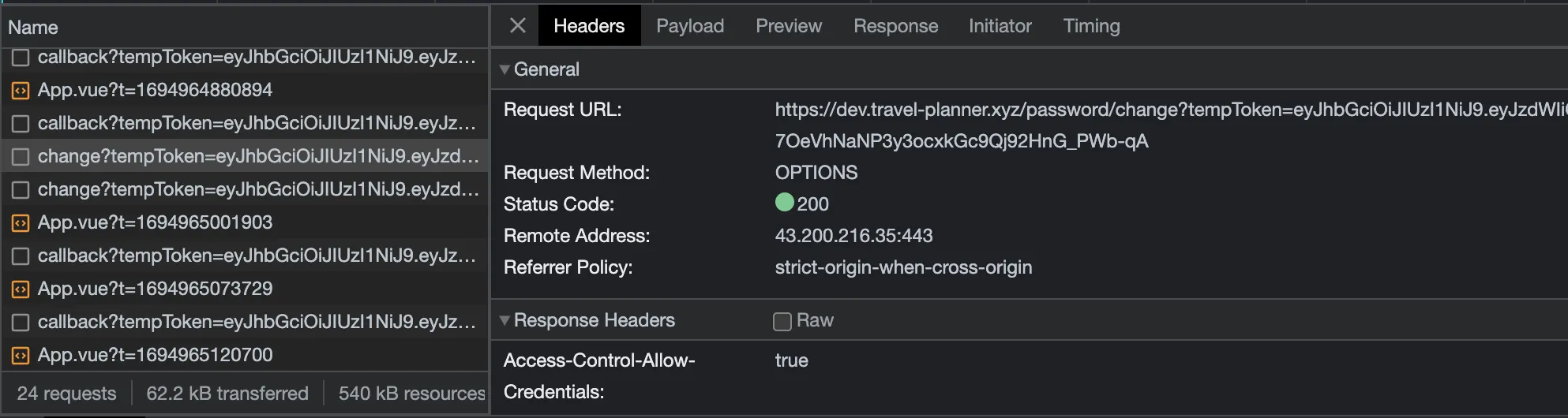
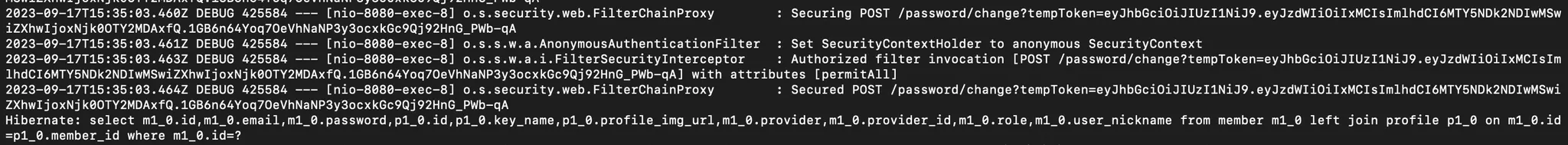
/password/change
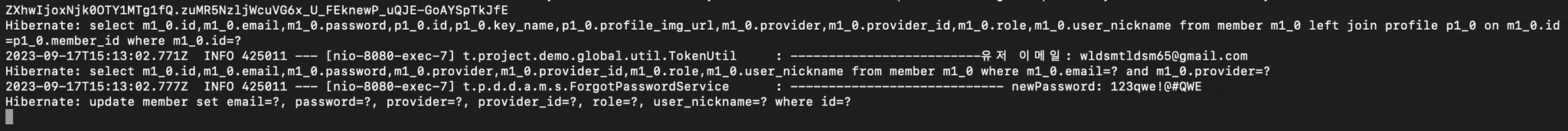
응답은 따로 없으므로 서버에서 결과를 마저 확인합니다.
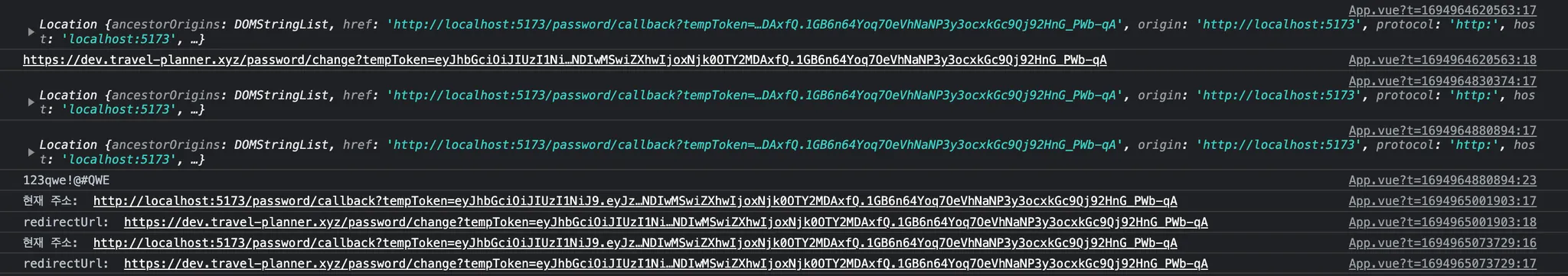
console.log
콘솔로 직접 값을 확인 해보는것도 절 대 놓치면 안됩니다.
 관련 고찰을 더 보고싶다면?
관련 고찰을 더 보고싶다면?
•
구현하면서 발생한 오류와 해결책을 볼 수 있어요.
•
이 외에도 다양한 고찰을 볼 수 있어요.